Hello everyone! 👋
I’m Induwara Uthsara, a full-stack developer and designer with a passion for combining technology with creativity. Today, I’m thrilled to share one of my most exciting and meaningful projects so far — the official AlgoRhythm Event Website 🎉
🌟 About the Event – AlgoRhythm
AlgoRhythm: Where The Code Meets The Beat is a cultural talent show organized by the Freshers’ Batch of UCSC (University of Colombo School of Computing). It celebrates creativity, rhythm, and student expression, all through the lens of technology, music, dance, drama, and innovation.
When our batch was tasked with organizing the event, we decided to go beyond traditional printed invitation cards and build a digital-first, immersive, modern web experience.
Thus, the AlgoRhythm Web Platform was born.
💡 The Vision Behind the Website
Instead of sending plain text emails or printing static cards, we envisioned:
- A personalized digital invitation for each academic and administrative staff member
- A mobile-friendly, animated event portal
- A showcase of our event photos and aftermovies
- And most importantly — a professional yet creative vibe that reflects the identity of UCSC students
My goal was to build something that’s not just functional — but something that surprises, engages, and delights every visitor.
🔧 The Tech Stack
To bring this vision to life, I used the following technologies:
| Stack | Version | Purpose |
|---|---|---|
| Next.js | 15.x | App Router, SSR, performance |
| React | 19.x | Interactive components |
| TypeScript | 5.x | Strong typing and maintainability |
| Tailwind CSS | 3.x | Utility-first responsive design |
| Framer Motion | 11.x | Smooth animations and transitions |
| shadcn/ui | – | Clean, accessible components |
| Vercel | – | Hosting and CI/CD |
| GitHub | – | Open-source code and version control |
🖼️ Key Features
🎟 Personalized Invitations
Each UCSC staff member receives a unique URL invitation (e.g., /invite/aja, /invite/kph) with their name, photo, and RSVP buttons. These were generated dynamically by fetching details (name, photo, email) from the UCSC website and stored in a JSON/Google Sheet format.
We used this data to:
- Generate dynamic routes with Next.js
- Render personalized greeting messages
- Add RSVP buttons (
Accept/Decline) which record responses to a Google Sheet - Include Add to Google Calendar links for easy reminders
🖨 QR-Based Offline Delivery
For offline handovers, I designed and printed QR invitation cards for each staff member. Each card contains a scannable code that links directly to their personal invite page — merging print with web in an elegant way.
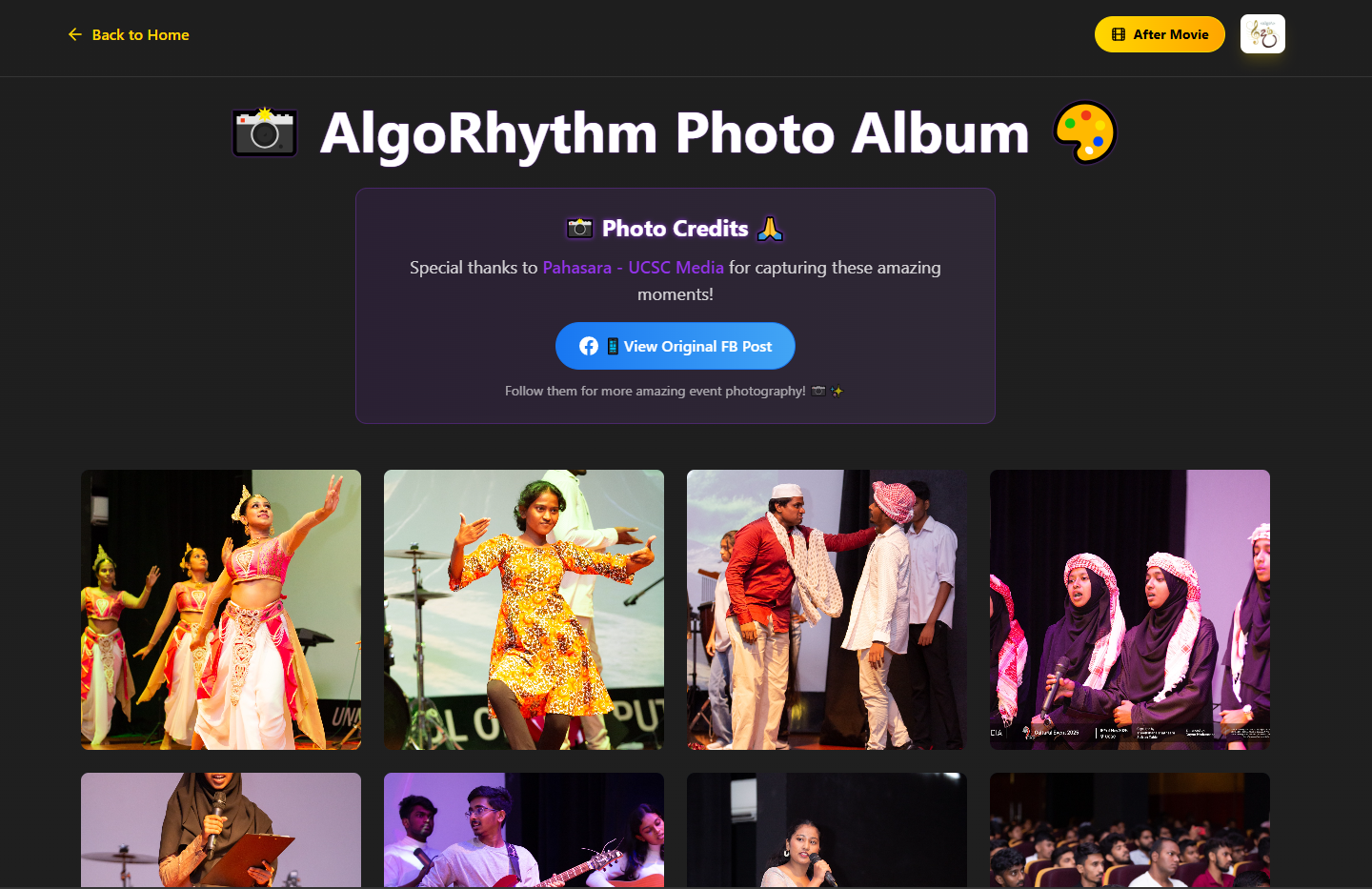
📸 Photo Album
Post-event, we uploaded 150+ high-quality event photos into a beautifully animated photo gallery:
- Responsive grid layout
- Lazy loading for performance
- Lightbox view with swipe support
- Touch gestures for mobile devices
🎥 Aftermovie Section
I also embedded our aftermovies using responsive video players, allowing viewers to relive the best moments from the event.
🧠 AI Personal Touch (Future Enhancement)
I plan to integrate the Gemini API to generate poetic and department-wise personalized messages on each invite page, powered by AI.
💻 Website Preview
🔗 Live URL: https://algorhythm.induwara.dev
📷 Example Personalized Invite:
📱 Designed for All Devices
The site is fully responsive:
- Touch-optimized gallery
- Gesture support for mobile devices
- Lightweight animations with Framer Motion
- Mobile-first layout with Tailwind CSS breakpoints
Whether you’re using a phone, tablet, or laptop — the experience remains consistent and beautiful.
🛠 Project Structure (Simplified)
✉️ Mass Email Automation
To send personalized email invites to over 113 staff members, I:
- Used Google Sheets to store all data (name, email, link)
- Wrote a custom Google Apps Script that:
- Fetches data row-by-row
- Sends stylized HTML emails from my Gmail
- Marks “SENT” status to avoid duplication
- Included call-to-action buttons and Google Calendar links
If you’re interested in the automation script, I’m happy to open-source that too!
🌈 Design System
- Gold + White Theme to match the elegance of the event
- Dark background for better contrast
- Floating particles + Parallax Effects in the hero section
- Clear CTA buttons, consistent iconography, and readable fonts
📝 What I Learned
This project helped me sharpen several skills:
- ✨ UI/UX design thinking for event-based platforms
- 🛠 React + Next.js 15 App Router
- 🧪 Testing across different browsers/devices
- 🎨 Tailwind theming and animations
- 📤 Email and RSVP automation with Google Apps Script
🙏 Credits
- 📸 Pahasara – UCSC Media for event photography
- 💻 Built with ❤️ by me – Induwara Uthsara
- 🎓 UCSC 22 Batch for their creativity and support
💬 Final Thoughts
AlgoRhythm was not just an event — it was a story.
And this website became the digital canvas that told that story.
If you liked the site or found something inspiring, feel free to explore the code, give feedback, or connect with me for collaborations.
Thanks for reading,
~ Induwara Uthsara
Where code meets creativity, and every line tells a story.